職業訓練フィナーレ!東京ウェブクリエーター科浦和教室の6ヶ月の総括をしてみる
長いと思っていた職業訓練、「求職者支援訓練」なんともまぁ、再来週に終わってしまいます!
そして気づいたら12月。師走ですよ。別に意味わかん何けど。いろいろ僕の目論見がずれてきているのでもう修正のしようがない!という今日この頃。ここらへんで選択を慎重に選んでハズレをひかないようにしたいな(( ◔ิω◔ิ))
半年のウェブクリエーターの訓練項目を消化して、過去プログラミングに2度の挫折をしたぼくが総括を勝手にします!
年末だからおっけい!
文句言わせない(笑)
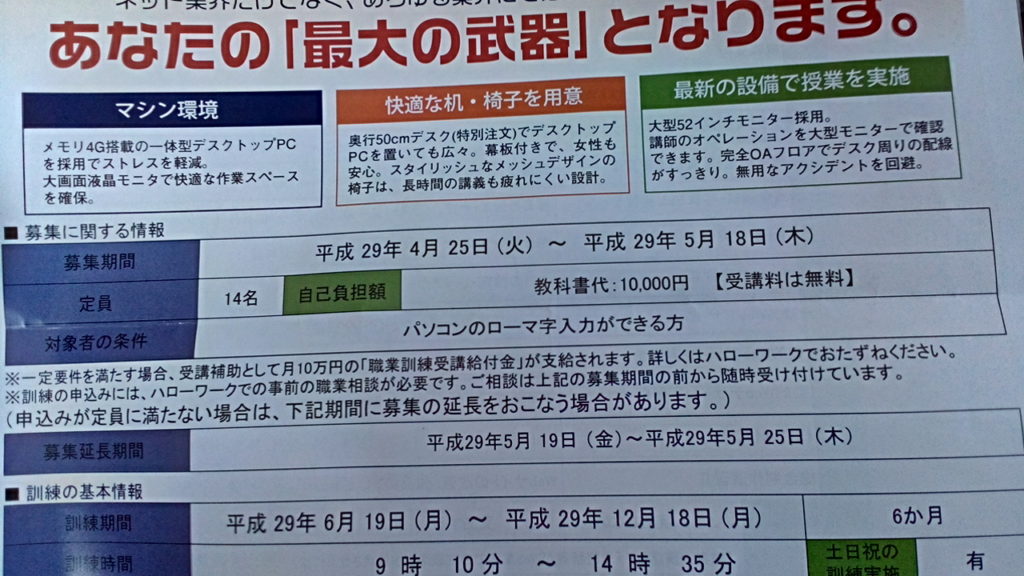
ということでまずは求人者支援訓練の内容から入ってみたいと思います!
◆まず6ヶ月のウェブクリエーター科の内容から
・イラストレーター CS4
(って書くのだろうか?教科書にはCS4って書いてあるけど)
実は最新のイラストレーターやフォトショップは入っておらず、
期間は3週間。
オブジェクトの理解
縮小コピー
図形の回転や歪ませること
広告やポスター
チラシをつくる
ペンツールの使い方
ウェブ用の画像保存の仕方
パンフレットや広告のつくり方
ときどきの課題の提出。。。とか。
上記は課題で作ったバナー広告とGIFアニメーションだけど、どうやってサイトに埋め込んだら動くのかわかりません。多分imgタグのsrc属性ではんえいさせればいいんじゃね?的なことしかわからりません。そして今は検索をするつもりがないので・・・
あとは広告などのうちおとしとか、ぷっくりシール?みたいな小ワザをやってみました。基本僕自身はレイヤーの概念を理解するのが難しく、この時は理解できませんでした。しかし、後にホームページ制作をするにあたってレイヤーという概念を逆算的に覚えるということができました。
なんか向かないんだろうな、イラストとか。イラスト好きな人は結構覚えるのが早く、忘れないです。僕はもともとの画力自体がないので、イラストレーターで構図を簡単に捉えることができつ様になったとしても、簡単な図形を組み合わせることが精一杯。写真をライブトレースするということが限界です。
講義自体は速習デザイン Illustrator CS4の内容にもづいてこの教科書を一日一章ずつやるイメージです。
特にレイヤーの理解を重点的にやりました。
あとは3Dや押し出し、ベベルをやります。
3週間ではライブペイントやトレースでちょっとオシャレなロゴとかを作るって向いてる人は向いていると思います。いかんせん中学の時の美術2のまま一生を過ごす予定の僕は全くもって伸びません。
以前も載せましたが、イラレの課題はこれです
この課題以来触っていません(^_^;) イラレは。
ホームページの課題制作でロゴ、ファビコン、やヘッダースライダーの写真素材を作るのに使っています。今使ってみるとかなり入校当初に比べれば使えるように放ってきています。しかし、使う機能が結構限定的になってきているのであんまり深く使えません。
そして学校のパソコンのスペックは4GBなので3Dや回転体を使ってしまうとパソコンが長時間フリーズしてしまい、その分作業が滞るので僕は卒業制作で使っていません。
あとはクリッピングマスクとか全然わかっていません(笑)
一旦フリーズしたら強制終了なので・・・
CS4というシリーズですが、結構古いものなんでしょうか?
求職者支援訓練 東京クリエーター浦和教室のAIのスペック・・・CS4
使ったイラストレーターのバージョンは?と面接で聞かれて、「CS4です」というと少し場所によっては難色を示される場合がある。今ではバージョンが進んで使われていないバージョンらしい
HTMLなどのスライスができないのでコーディングにおいてのデザインカンプとコードの抽出はできないバージョンということを先生は言われていました。正直フォトショップだけあればコーダーはいらないのか?という疑問が少し沸く。ここらへんは業界未経験の僕は分からずです。
ウェブ系の職業訓練のデメリットとしては最新のバージョンのソフトを触れるということはおそらくないでしょう。職業訓練校によって受講生のひとりあたりの助成金の額は変わると思えないので、その設備の維持費であるアドビ製品の月学の費用はおそらく最新のバージョンのアドビ製品の固定費用を払えるものではないかもしれませんね。
◆Photoshop 3週間
このフォトショップは僕のクラスの人たちのメインになってるっぽかったものです。
・マスクの使い方(あったっけ?なんとなく、理解に苦しんだので覚えている)
・レイヤーの概念、特に新規塗りつぶしレイヤーとか
・写真の合成
・逆光補正
・修正、補正や写真自体の色を変えて別物にする
・GIFアニメーション
・レイヤーを重ねて写真を文字っぽい演出にするとか
あとは写真を建物に貼り付けるヴァニシングポイントとか。フォトショップは合成とか派手なことするのかと思いきや、地味な作業がおおく、ある種忍耐の職種っだって思いました。
あとは写真の加工でも3Dや押し出しといった容量を使う処理を行うと重くなります。
一応触りはできるということです。しかし、またはじ(まったくはじめて)の僕にとってはお腹いっぱいです。正直この古い型の機能ですら全て使いこなすことができません。(^_^;)
速習デザイン Photoshop CS4の教科書に沿って行きます。特にレイヤーの概念は理解しておかないといけないですね。
あとは写真のデータを壊すなって結構言われました。背景からレイヤーにちゃんとやれっていうことを言われていましたし、あとはウェブデバイス用に保存ということでピクセル、保存のファイル形式を深く掘りました。本当に基礎の基礎力を叩き込まれました。インターネットをちゃんと知ることは重要でこれで面白くなってきましたし。
東京クリエーター浦和教室 PHOTOSHOP スペック CS4
こちらはHTMLなどのソースは抽出できるバージョンではなく、写真の加工やレタッチをおもにする機能になっている。
こちらも今は企業では使われていないバージョンになっている。
◆HTML・・・2ヶ月
教科書はこちら
HTML&CSS 標準デザイン講座【HTML5&CSS3対応】
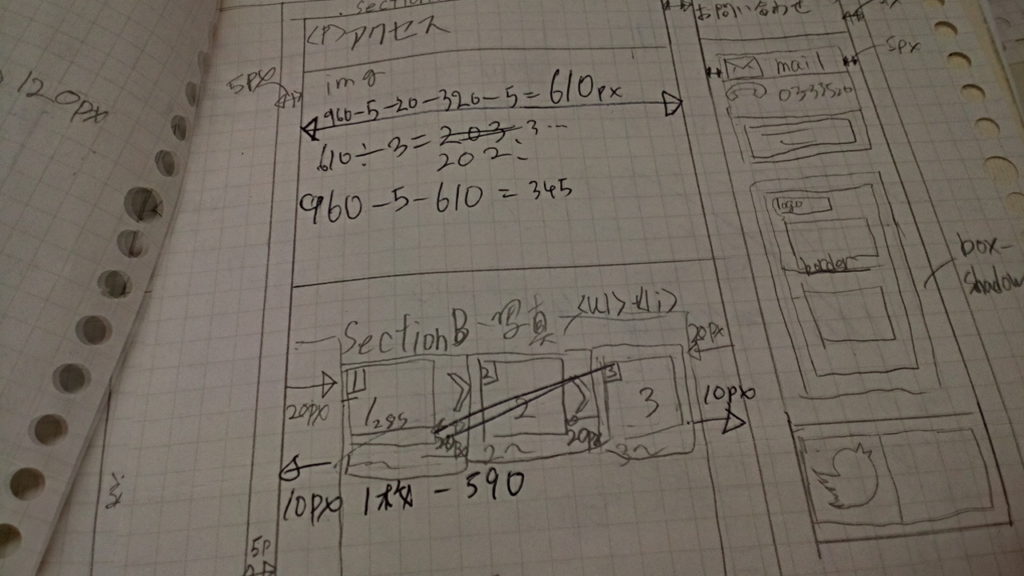
主にHTMLのホームページを作ることをやっていきます。僕が待ち望んでいたこの講義は面白かったです。でも全然できませんでした。と国ホームページのボックスモデルの重要性やボックスモデル、フレキシブルデザイン、ボーダーウィッツやフロートのこと、後メディアクエリをもつかったレスポンシブデザイン。インターネットの概要や本質的な部分。もともと軍事産業だったこととか。
ただもともと業界で何らかの業務に携わったことがある人や独学でやってこれた人は(ある意味来なくていいかも)正直言って物足りないという内容かもしれません。別の教科書でもうちのニャンコはサンプルとして取り上げられていて、その教科書を買ってやってみましたが、なんでそれがそうなのかというちゃんとした理解までできるに至れませんでした。
どんなホームページも構造を捉えないと設計できないし、デザインすらできないということが分かりました。ウェブってすごい!
2ヶ月でやったことは、
・ボックスモデル
・マークアップ
・CSS
・フロート
・設計
・position,relative,absolute,fixed
・ヘッダーの揃え方のテクニック
・CSS3、ベンダープリフィックス
・フレックスボックスでのホームページを設計する(サンプルを作る)
あとは先生のアドリブというか、レスポンシブまではクエリをちょっとだけ書いていある程度なんで、この教科書でそれをやるということはないですが、この教科書が終わったあとは、べつのサンプルでレスポンシブルデザインをしました。
このレスポンシブのクエリはできないといけないので結構重要です。モバイルファーストなのでそっちの設計をすることが世のトレンドなので主流はワンカラムでの設計という業界のトレンドを交えて教えてもらいました。
元々はグラフィックの専門の人なのになんでこんな分かるのか?これが疑問です。相当オールラウンドにやってきた人です。そんじょそこらのプログラミング塾の意識高い系の人たちでは到底及ばない領域にいます。絶対に!
まだまだやったけどかけるのがこれくらい。CSSのホバーアクションとかいろいろなことがわかったことが本当に大きかった。特に更新型のサイトを作りたいならPHPの言語を勉強することが必要不可欠ということがわかり、フロントサイドとサーバーサイドの違いがわかったのも大きかった。ウェブの業界は何がどこで分かれているのかが分からず困っていましたから。
課題の制作で最初に作った静的ホームページは組み上げることができなくて投げました。その後作り上げることができて良かったです。僕は課題は二つ作りました。とにかく数を作るとわかります。設計をしてもできていない、設計をしていなかった部分がモロに自分を苦しめるので(笑)
設計ってプラモデルの説明書作りに似ているっと思っていて、その通りに作るのがコーディングっていう作業なんだろうなとかぼんやり思っています。
HTML&CSS 標準デザイン講座【HTML5&CSS3対応】講義で使ったこの教科書は改訂版の方ではない古い方になります。本当に全く初めての人がやるにはいい本だと思いますし、わからなくなったらここに戻ってくればいいというある種原点的なフラグになっています。
出来る人から見る物足りない本だと思います。あとはコードの誤植でつっかえるとこも少なくいいと思います。できれば改訂版を買ったほうがいいと思います。基礎の基礎の基礎を僕はこれで作れた気がします。それなりに設計とかわからないけど何がどうなっているかということは分かるようになってきました。ただ決められたものを作るという事は未だにできませんが・・・
あと全くわけわかんねーよっていう部分があって,eace-in-out (多分スペル違うわ)ととかのアニメーションの解説の部分があって、これをバーの動きで表されたとこでわからん!っていうことくらいでしょうか?断片的なことを深く掘り下げているのでそれぞれについて深く理解するということに向いている本だと思います。
◆JQuery ・・・およそ一ヶ月
このJQでみんな撃沈(笑)
先生もここでみんなわかんなくなるんだよって言っていましたね。
改訂版 Webデザイナーのための jQuery入門という教科書です。
おそらくこれが一番わかりやすいって先生入っていました。全く初めての人のために書かれているのでいいと思います。後おそらくこの科目が最初になっていたら僕も崩壊していたかもしれません(^_^;)
HTMLの構造やクラスの指定をちゃんと出来てから手をつけるべきものって思います。だからこそ僕もついていけたって思いますからね。
講義のやったことは
JQオブジェクトとは?
とってきて何かする(.css,.find,.showなどの動きをカンタンに付ける練習)
あとはプラグインの使い方
ざっくりでしたが(笑)こんな感じです。いろいろ評価は低いこの本ですが、僕はこの本を講師の人と一緒にやったからこそ出来たって思います。
教科書はこちら↓
◆本当に理数系の人が付いていけるのがJQとJSだと思う。
カリキュラムの中でこの講義は一番最後にするということを試行錯誤の末に決まったということを先生は言っていました。だってみんなわからなくてやめちゃうから。もともと目的が民間のお金を払って受ける講義と違ってこれは無料で受けれるから、ダメだったら辞めるという選択肢もありますからね。
でも正直な話を言わせてもらえれば、順序的にはこれであっていると思う。ただ正直間違っているだろ?っていうところは、この講義の順番を決めた理由
最初にこれやるとみんなやめちゃうから
という点。
正直相手を見ていないなっていうところは否めない。
おそらく職業訓練校という体質上、相手よりもまずは自分たちが職業訓練校として落ち度がないかを優先して考えるしそれだけを考えるのは仕方ない。
そしてじゃないと運営できないもんね。
そして職業訓練校として落ち度のないようにやることはやったからあとはそっちでどうにかしろ的な扱い。これは仕方ないし、正論だからこれも仕方ない。
ただ後付けの事実を後から押し付けてくるのはみとめないな。ハナからいえよ、っていうことはあるし、もともと日南町でもそういうことが多かったからアレルギーになってる自分(笑)
役所関係の人たちの体質は全高共通というところが正直怖いなって思ったわ(;´д`)
おそらく僕的にはこのJQは最後でいいと思う。
サイトの作る順番として
↓
企画・構想・サイトの外見を作る
↓
素材を作る
↓
コンテンツを作る
↓
この時点でサイトの動きや演出を決定する。いずれもサイトの目的や趣旨を反映させたものになることを忘れないようにする
そして制作とコーディングになるようだ。一応制作実習でもその流れが一般的ということを言われているので。
ただ、最初からそれを魅せられたところで「で、それがなんなの?」っという疑問になることは正直言って自然な流れ。そのJQ自体をカリキュラムに沿ってやるということは当然として、それができたらこういうこともできるという何らかの、その先の結果も見せて欲しいというのが僕の想いとしてありました。
そんなのは自分で考えろというのは確かにまかり通ります。ただ断片的にそれをちらつかせてもそれが何のためのなんなのかまでは初心者の中でも相当な初心者を対象としている時点で不親切と言わざるを得ない。
ここらへんが職業訓練校のお上体質の悪いところでしょうか?
それを指しいひいてもメリットはありますけどね。あとは講義が終わってからが職業訓練は本番ですからね。僕は毎日図書館でひたすらサンプルサイトの写経をしていました。なんもわからなくても、何も閃かなくても、それらが起こるまでの写経。一応記憶できるくらいまでになると後付けのような形で講義でそのコードの意味とか、目的がわかるんです。
だからサンプルサイトの正しい構造を体と頭に叩き込むにはもってこいですね
JQに関して僕は最初のうちはなんとなくついていけましたが、この教書の最後のところ、何か作ってみるのところでは撃沈!
確かにこの教科書でやってきたものだけを取り上げて作られていますが、機械的な動きを機械的に動かせるようにプログラミングするための考え方をするということが全くできずでした。自力で本を読みあさってJQオブジェクト、$(this)は=getElementByIdとgetElementByClassName(多分間違っている)ってい言うことのようなことだということがぼんやりわかった。
本当にJSって難しい。
特にブログでよく見る折りたたみカテゴリのコードを見ると簡単だ!って思えたんですけど、ツールチップとかスライダーとかになると写真の処理がどうされているということがよくわかってウェブの動きってすごいなっていうことが分かるんですが、自分でこれを書けるようにならないんです。
どちらかというと僕は静的なサイトだけ作れればいいっていう感じと僕のブログの内容を部分ごとにスピンオフさせるということが目的なので、そんなにスライダーとかをさせる意味がわからないということになり、動的なサイトというものを本格的につくるまでにはいたりませんでした。
◆卒業制作1ヶ月 いまここ
この職業訓練も12/18で終わります。
確か職業訓練受けるとか書いていたのは半年前か・・・
人生の再起に・・・なるのかな?
鳥取での地方移住の現実を目の当たりにして失意のどん底で帰ってきて、本来は2月か三月からのクラスで受講するはずが日南町役場から離職届けが届いていないというまさか!が起こってずれました(笑)
ハローワークの二階のところで失業紗認定を受けるときに必要な離職票がないっていうことで調べてもらったところ、役場が出していなかったということが発覚。それから4日くらい経ってから来たけど、一ヶ月先の開講になったな。
あとポリテクの圧迫面接にも落ちたっけ。
でもポリテクは噂では教える教官ができる人ではなく、教科書通りにしてくださいの一辺倒だったとか。
落ちるべくして落ちたからまぁいいか。
今は一つ目のサイトを作り終えました。ただ素人感満載のサイトになっています。周りの人たちは講義でつかったサイトを上手く真似タイズして見事なサイトを作っています!ああ、俺ダメだな。。。。正直もともとのサイトってなんかわからないんです。自分で作っていくサイトならわかるんですけどね。途中でガチャガチャやりだしたら危ない黄信号ですけど。
構造を捉えることができていなんでしょうか?
あとは 写真素材が雑(笑)
まぁとにかく作ろうか。ポートフォリオサイトを含めて5つつくるはずがPHPに変更するのでおそらく年内になるかと思います。HTMLのミニサイトはページが20ページとかあると正直マークアップも写真の準備もめんどくさいので(^_^;)
年内と年始までにどれだけ作れるかになりますし、フォトショとイラレが使える間にどれだけのことができるかが勝負です。
◆玄人すぎる講師の人たち。職業訓練校では正直言ってオンラインの塾なんかよりも質が上
講師の人たちですが、もともとプレーヤーで独立していた人もいます。職業訓練の講師の人たちは、プログラマーやデザイナーです。一重にプログラマーとか、デザイナーといっても根っこが違うんです。もともと紙媒体を扱う人だったけども、時代の流れで、ウェブ上にその広告を打つことになった人、ホームページで広告やバナーなどに手を出さざるを得なくなった人など、かなり違います。
そして根っこの部分が講義に影響してきます。
僕の講師の人はもともとグラフィックデザイナーで紙の広告をひたすら切り抜いてそれを出版したり広告にして出すということをやってきた人で、時代がパーパーレスやウェブになってきてそれをやり始めたっていう人。
それでもじゃばスクリプトを全てわかるという、オブジェクトとか(js,wndowsとかの)もわかる人。正直言ってものすごいオールラウンダーです。全てのことをそつなくこなすということができるくらいどっぷりつ業界に使っていた人で、僕が受講したオンラインのメンターなんて足元におよぶことができません。
オンライン塾のメンターとかインストラクターは、結局は容量がいいだけの人が多く、ジャヴァスクリプトとかのコードはコピペして就くことができる程度の人がほとんどって思います。この職業訓練の講師の人たちはコードを一から書く事もその気になればできますし、コードを一行ずつ解説しながらその動きをするJQでもJSを解説してくれます。
スカイプの質問で答えが
「検索してください」
という30万払ってその答えか?
正直この職業訓練校の講師に人たちは神です。その分職人気質が強くて、質問のしにくさや引き出しづらさはあります。これが難点かも。でも検索してくださいというなんにも分かっていないということではなく、引き出すための専門性とか用語を多少は習得する必要があるということです。これは理にかなっていると思います。
そしてこのクリエイター科は、講師によって買う教科書が違います。内容も少し違ったりします。たとえば、卒制作はグループで役割分担をしてひとつのホームページを作るというのが一般的な制作の形ですが、僕のクラスの先生は全て個人プレイにしてくれています。
正直これってありがたいんです。僕にとっては。
偶然ですが、場奥が来ているこのクラスは個人で作りたいものを作りたい人が多く集まっていて、個人での制作になっています。僕は僕のペースで行っているので正直いいペースです。卒業までにサイトを四つ作る予定でしたがそうもいきそうもないです。2つはリリースするサイトにして、一つはポートフォリオサイトにしようかと思います。
今は大幅に制作意欲が低下していて、進んでいません一応記念すべき一作目は作ったのですが、ウェブスキルが伸びません。スキルというよりは理解力っていう感じです。僕が思うウェブのスキルって。
知っていればできるし知らなければできないものですが、結局理解度でできること=スキルの上限が出てくるので、練習です。しかし、僕は卒業したらアドビ製品が扱えません。月払い外野なんで。ヤマダ電機とかでなんかよさげなのを使ってみようか。
あとはGIMPで頑張る!
あとはまたロリポップとのFTPサーバーにアップする作業が待っている。とっととアフィリタグでも貼ってみようか・・・
ああ、年末か。
あんまりいい年越しってしてないな、ここ10年くらい・・・
ちょっとポチっとしてほしいな♪
![]()
にほんブログ村
[当ブログキーワード] 田舎暮らし 農林業 ワーホリ帰国 30代ライフスタイル 人生崖っぷち 生きる目的 自分の幸せ探し
その他のコンテンツはこちら↓
———————————————————-
———————————————————-














初めまして。
先週の金曜日入校式が終わり、昨日からwebクリエイター昼コースを受講し始めた、言わば後輩にあたります(笑)。
色々浦和教室で学ばれた事が書かれてあり、参考になりました。S先生の今後の講義が楽しみです。もしかしたら、色々質問させていただくかもしれませんが宜しくお願い致します。
どうも、はじめまして。早いですね、時間の流れは!
まだ全部書ききったわけではなく、まだ書く予定のものが多いので多分更新します。
多分僕に聞いたほうがわかることも多々あります(笑)
時間的にずれますが返信はします。
頑張ってください!あっという間ですので。