職業訓練の途中経過 ポートフォリオはどうしよう?webサイトのキモは設計と構造を捉えること
月日は早いもので、職業訓練に通いだしてから三ヶ月が過ぎ、あと三ヶ月で職業訓練は終わります。一応なんとかサイトの制作はしました。結構無理くりな部分が多く、特にfloatだけしか習っておらず、その影響でどこのカラムもfloat解除のoverflow:hidden;溢れかえっております(笑)
秘伝の・・・あれだよ・・・
さて、
オヤジギャグはこれくらいにしておき
ちょっと突っかかっているのでブログで聞きます
最近WordPressレッスンブックを買い、PHPでのポートフォリオを作って置くということも少し頭に置いています。
ウェブの業界は、トレンドとしてはPHPのアレンジや体裁をいじれる方が需要はあるということを聞いたからです。そして試しにこの本を見てみると、HTML5で書かれている!!ということを初めて知り、もしかしたらできるかもしれないということで始めています。
これをできれば、四国でお世話になった和尚さんの願っているサイトもできるかも・・・しれないっていう気もするし、どうせ勉強するなら半端ではないくらいに浸かってやれという感じです。やはり、今までワードプレスも全てがぜーぜーいいながらやっていました。
ワードプレスのインストール以前にロリポップとドメインの会社は実は別らしいとか、インストールしてもなんか結構もがいていたような記憶があります。
試しにブログの体裁をいじったらバックアップしないでコードをめちゃくちゃにしたから他の無料のテーマを慌ててインストールして事なきを得るとか、本当に結構ドタバタで、「わからないからいじらない」という自己規律のもと、記事の更新だけをしてきましたが、職業訓練に通い始めてからなかなか好奇心が出てきたのでいろいろしてみたいと思ってきました
職業訓練に通いだしてから結構インターネットがわかってきたから少したのしくなってきました。深く知るとネットって深いなーって日々思っています。
あとは僕が一番苦手としているサイトの構造をちゃんと把握するということを念頭に置いて構造を捉えてマークアップやCSS3でのスライドを作っていきたいっす!
(trangitionとかが全くわからない・・・)
◆職業訓練の残りの日々
JQeryに入ります。
これからは動的なサイトの制作実習にはいり、ひたすらサイトを作り込むということになりそうです。そしてプラグインを使うという念願の領域に行きます!!
いよいよ目的が叶うところまで・・・いてはいますが結構燃え尽きてしまっている自分がいます。ちょっと今までのことをちゃんと整理して、やってきたことを消化してから次に行きたいなぁー(遠い目)
そしてjavascriptを勉強して本格的なサイトの制作に入って二ヶ月でサイトを三つ+新しいブログの体裁という四つを作れるかというとこにかかってきます。これらをつくりきって職業訓練を終わりたいですね
◆サイトの構造をちゃんと捉えること
なんかつくりながら、足りないものが多すぎるんですよね。
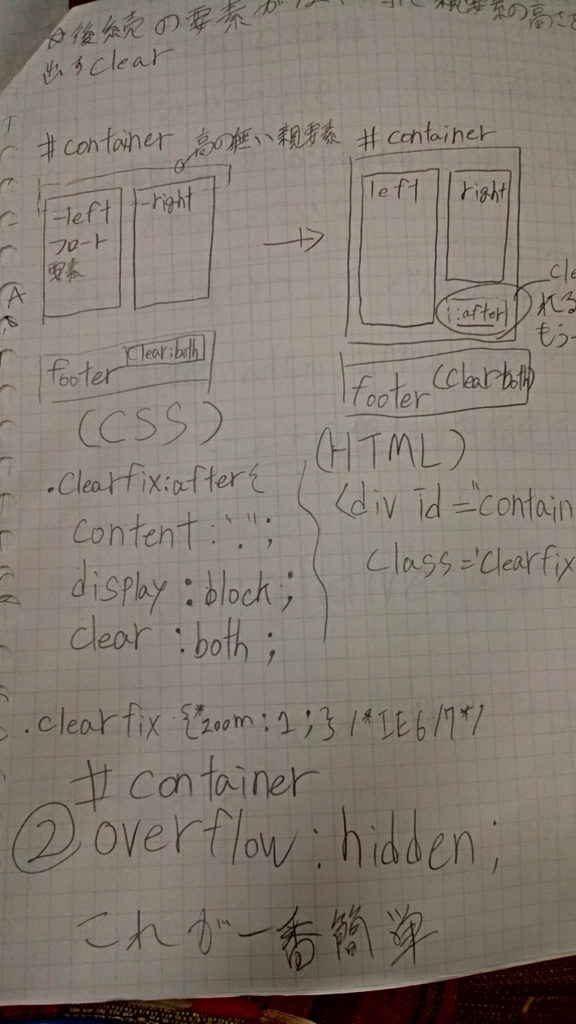
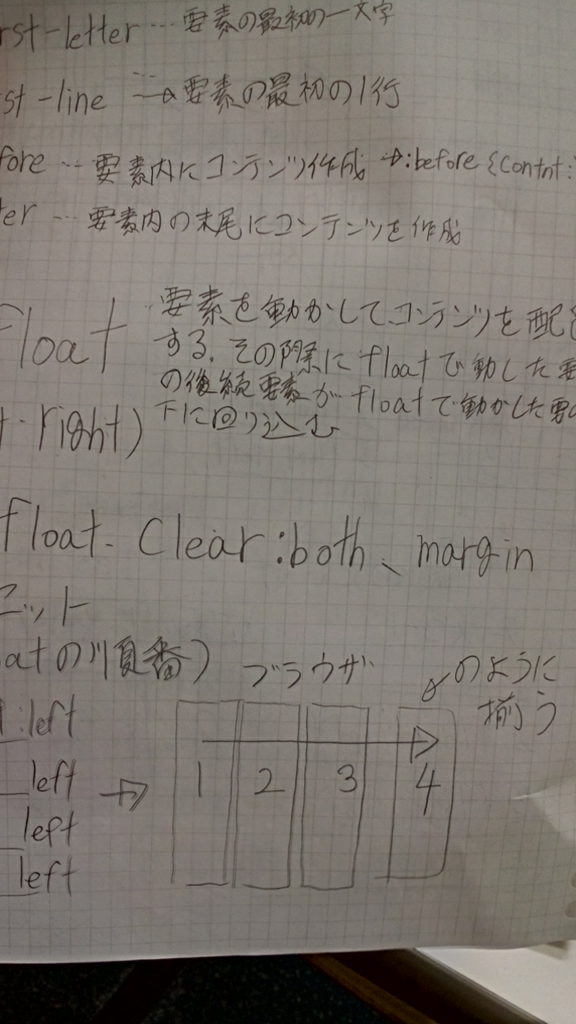
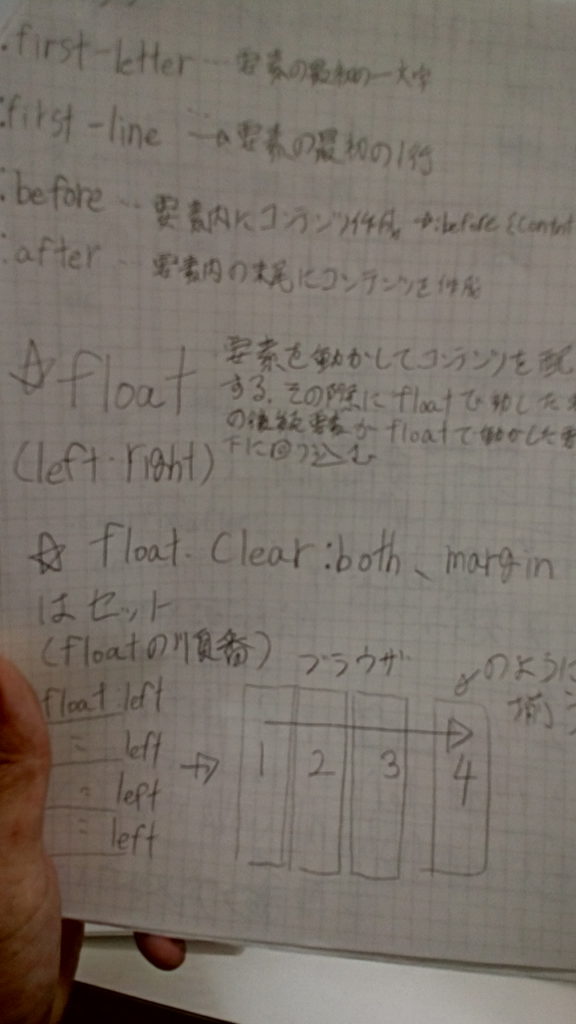
一応講義ではfloat しか教わっておらず、カラムを動かし、その高さを失った親要素を元に戻すということにはoverflow:hidden;飲みを使っています。
hidden
hidden
hidden!!
ひでん!
ヒデン!
秘伝!!
あああああ!。。。
っというような感じで実習で作ったサイトは溢れかえっております、overflowで(笑)
ボックスモデルで結構込み入ったことをしたかったのでセクションやいろいろもろもろの箱の数自体が多すぎて、自分がこんがらがるということはかなりあります。こういったところを設計を出来ていないんだなって思っています。
◆CSS3スライダーやサイトへの動きをつけることをしていきたい
今は実習でスライダーをヘッダー画像に仕込むのが流行っています(笑)
頭のいい人は簡単に組み込んで使ってしまいます。僕がいるクラスには経験者がいません。
僕を含め全員素人です。
それだったとしてもかなりレベルの高いサイトをみんな作っています。。。
僕は質にこだわるよりも数をこなすことに重点を置いて今は出来が悪かろうがよかろうがつくり切ることをしています。いずれは数の回数が質に転ずるということを考えています。
先生はポートフォリオは趣味で作った程度では意味がないと行ったり、特に書く作ってくださいとか強気な時と弱気な時があり?あんまり意味がわからない時があります。だからこそひたすらつくりまくることをしています。
作った数は・・・
設計・・やり直し3回
作り直し・・・1回(惰性で作ってわからなくなり投げた)
つくりきったサイトの数・・・2サイト 8ページ
やはり作るうちにわかってくることがおおくなってきて、「次はこうしよう」というのと、必ずつっかえるところは一緒ということが見えてきました。自分が苦手にしていることやかなならず忘れることも共通して見えてきました。
これらを残りの3ヶ月で克服していきたいです!
◆僕がこれから覚えたいこと
個人的にぜった的な要素としては・・・
- CSSスライダー
- background・・・忘れた。写真の上に文字を表示する2行でかくCSSのやつ(笑)
- transitionのアニメーションの進捗の意味(多分これ無理)
シングルレイアウトとグリッドレイアウトのデザインをちゃんとできること。
それとJQeryとjavascriptのプラグインをつかえること。
こういったところをできるようにしたい。
あとはこまかいとことして
- パンくずリスト
- グローバルメニューのホバリング時の動作
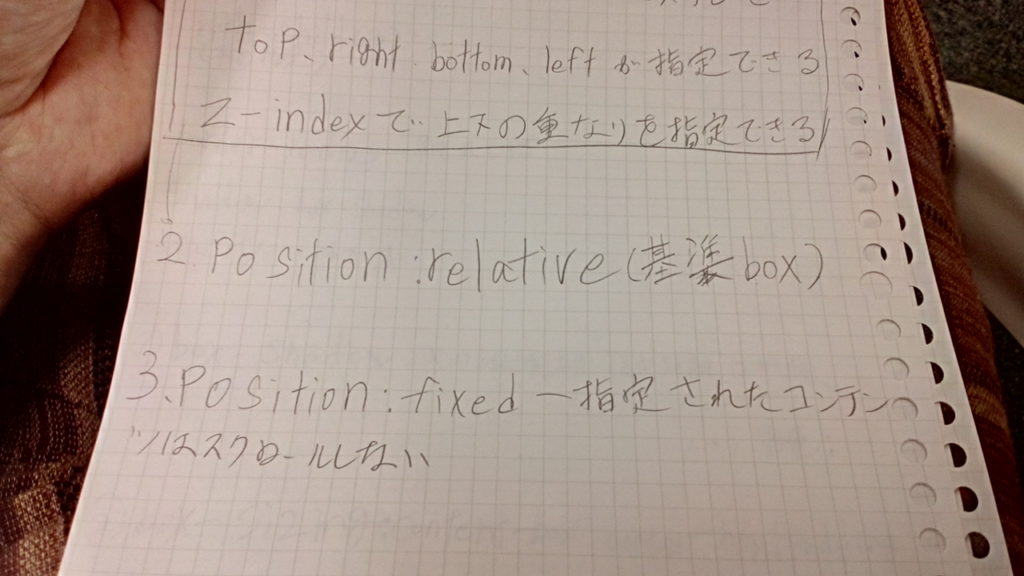
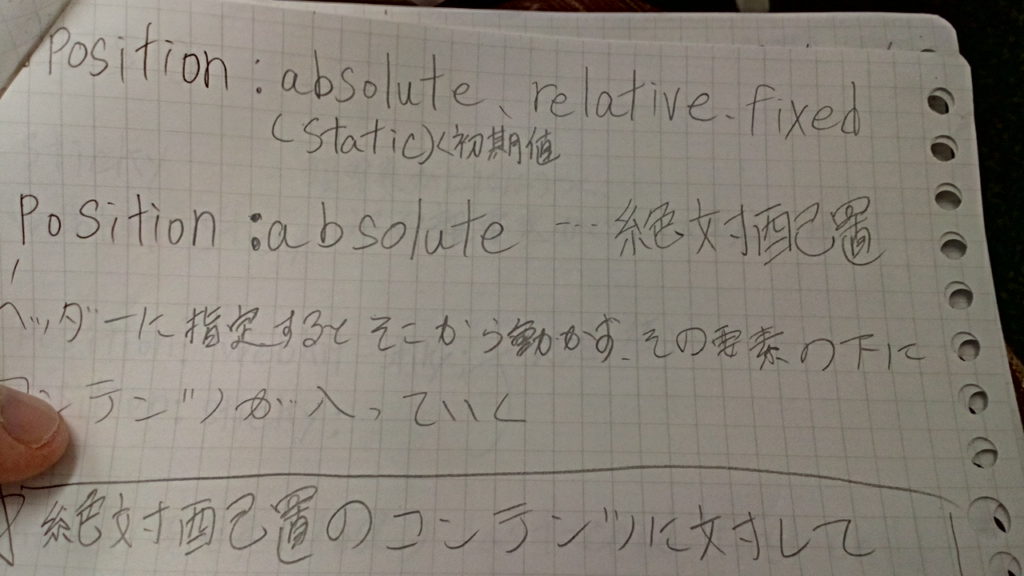
- ヘッダーがスクロールしたらそのままおってくるposition:fixed;とか絶対配置を使ったデザイン
結構今までできなかったことができるかも知れないというなんか期待があります。
◆このあとどうしたい?
フルタイムで拘束されることは避けたい。
理想はパートのおばちゃんのようにいきていきたいけどね。3スタみてると週3で月20万とかあるではないですか!こういった働き方をしたいんですよ
でも結構実績とか職歴がないといけないようですけどね。
ダメもとで履歴書だけを持っていくみたいなことはすると思う。
あとは・・・在宅で生きていきたいな。あとはブログの収入を作っていければ僕は幸せ。
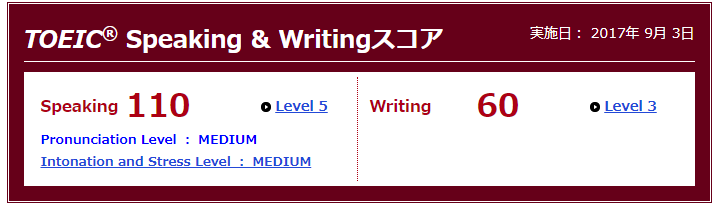
TOEICのスピーキングは
普通
でした・・
ライティングは糞!!
再来週のwebアナリストの資格と来月のTOEICのR/Lの点数で600か500位取れるかな・・・
ウェブアナリスト
TOEIC スピーキング レベル5
TOEIC ? (現時点で395点(笑))
これらでフルタイムで雇われることなく生きていくことは可能かな?シュフティにこのスコアをダメもとでアップしないとな・・・
これからの生きる武器になるであろうモノたち
ちょっとポチっとしてほしいな♪
![]()
にほんブログ村
[当ブログキーワード] 田舎暮らし 農林業 ワーホリ帰国 30代ライフスタイル 人生崖っぷち 生きる目的 自分の幸せ探し
その他のコンテンツはこちら↓
———————————————————-
———————————————————-