◆求人者職業訓練の最終課題制作!フロントエンドの学校は正直言ってオンライン塾よりいいと思う
もう今月の12/18で半年に及ぶ職業訓練が終わりました。
正直言わせてもらうと巷の職業訓練校はあんまり内容がないということを書かれているブログが多いのが現状ですね。
確かにその道を目指していて、それなりの下積みがある人にとっては物足りないものかもしれません。でもコピペでフリーランスをすているような人も過去あったこともありますし、基本的な揺るがない基礎を手に入れるのであれば、僕が通った東京クリエーター浦和教室のC教室はいいかもしれませんね。
JavaScriptのコードを一行づつ読見といたり、書いていくことができる人が講師としています。ここの職業訓練校ではJQueryでなれるところからやりました。
プログラミングの塾いた人間として、質問答えが検索してくださいということは絶対にないので、職業訓練をおすすめします。
ただし、職業訓練に向く人ととして
・全く初めてでHTML?チェーンソーのメーカーですか?くらいの人
・本を独学で読んだけど、誤植とかが見抜けない程度の人
・本を買うと正誤表があるけどその存在すら知らない人
・ホームページビルダーでホームページ作っているけどわけわからないから自分で作りたいって思った人
っていう感じのくらいの人でいいです。
あくまで僕だってこの六ヶ月で結構できるようになったし、それまではグローバルメニューを入れるのに3週間かかってたような奴だからね。FC2ブログの改造がはなっクソもできないレベルでした。
そんな奴がここまでになりましたよ!っていう話をしますね
◆卒業制作で作ったサイトの紹介
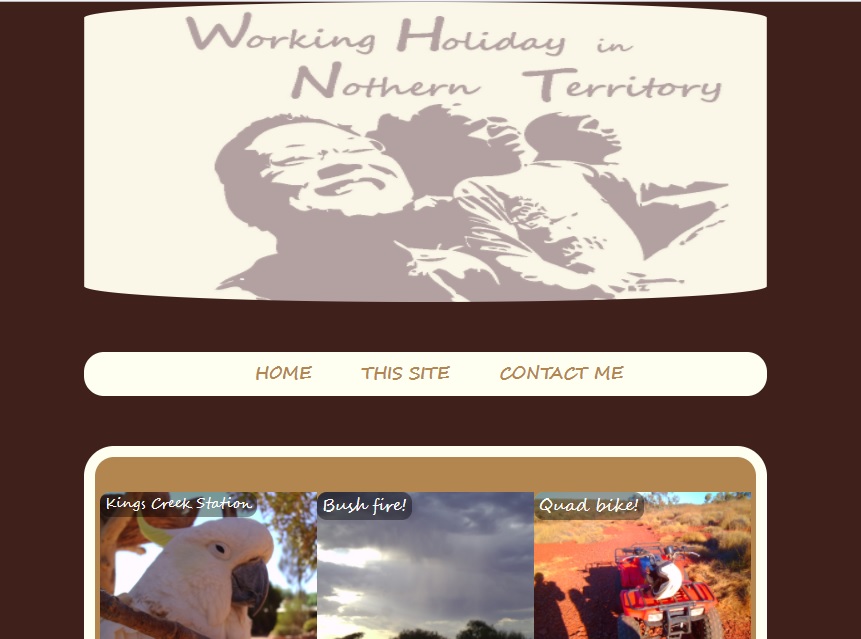
僕が作った一つ目のサイト。アボリジニ愛を絶え間なくそそいださくひんです(笑)
最初はオーストラリアのエアーズロックをイメージしてケニアレッドでバックをキーカラーとして計画していたんだけど、いかんせん真っ赤っ赤になってしまっていたんだよね。それが流石にまずいっていうことになりまして、もともとのコンセプトを練り直すということになりました。
元も何が言いたかったかというと、アボリジニと白人の確執に関して書きたかったものです。そしてそのアボリジニの差別が激しい中でも、アボリジニに育てられたOZの白人がアボリジニのために学校を無償でたてて、英語の学習に寄与しているという事実を、噂とか偏見で見られているアボリジニとOZとの確執に関してちょっとこんな事実もあるんだけど?っていう感じで割って入りたくて作ったサイトでした
だからキーカラーはアフリカンカラー。バックはアフリカンブラック。これはアボリジニの肌の色を表現しています。
人種差別⇒といえば肌の色?みたいな発想です。
文章のところの色はサファリで、もののけ姫の猪が祟神になる前、猪たちどうして泥水を体に塗って何らかの仮粧をしているシーンがあり、この白を使いたいって思ったんです。アイボリーでは白すぎる、アイボリータイルではまだ白すぎる。
そんなこんなでサファリになりました。
英語の文章ですが、僕がオーストラリアに滞在している時の英文をリライトしたものです。寿福コンテンツになりかねないのでオリジナルの文章を消したいのですが、どうせアクセスなんてないからまぁいいかっていう感じです・
まぁ、正直言わせてもらいますと
TOEICのテストで600点取れなかった腹いせに作ったというだけのサイトですけどね
うーん、結局自分が何をどうしたいのかというところをちゃんと見つめないといけませんね
◆オーストラリアのビールのサイト
これはオーストラリア滞在中、特に末期ですね。
帰国が迫った時に何をしようか迷っていた時に、ひたすらカジノで買ったお金でビールを飲んでいたというたるんだ時期を過ごしたことによって出来たサイトです(笑)
決して好きな狐火というラッパーがウェブの訓練校に通って卒業制作で作ったサイトがビールだったからというわけではない
さて、このビールのサイトだけど、
味を覚えているわけではないという
非常に困った事態に襲われました。
だって4年も前だもん
このサイトの見所としては、それなりに綺麗なデザインでまとまったし、構造をそれなりに捉えて作るということを念頭においていました。結局数稽古になってしまっているという感はありますね
あとはマークアップをHTMLの文書中に<p>タグとかimgタグを1ページずつ入れていくのは正直言ってきついっす
しかも今回はぶっちゃけて言うと60ページ位はじつはやったんですよ。
そしてこれは効率が悪いし、もしかしたら更新するかもしれない可能性もあるならHTMLで静的なサイトを作り続けるということは正直言って効率が悪いのではないだろうか?っということを思い始めました。
そこで思い切ってPHPに手を出すことにしました。
PHPも実はHTMLで書かれているのでこれが最初は不思議で仕方なかったんですが、今ではJS、JQをかじったおかげでわかるようになりました。
PHPで部分的に出力していくことでHTMLを作り続けていくことができるんですよ。WPループで記事を更新する部分を無限に作成することが出いればまったくもって簡単なブログのサイトもできるし、それらをコンテンツオーバーフロウとかではみ出ないようにしたらそれが更新の窓になってちょっとかっこいいでしょ?
僕は更新をしていけるコンテンツが作りたかったわけで、PHPというのはある種の正解だったって思います。
このマークアップの苦しみから逃れるために?PHPを始めました(笑)
◆三つ目PHPのブログ形式のサイト こちらはまだまだ更新が必要だし写真素材が揃っていません
記念すべき僕のPHPブログの第一歩です。
作ってみると、結構わからない部分が多いですね。
PHPのサイトを作るには2パターンがあり、PHPで出力した状態から体裁を整えていくタイプとあらかじめHTML,CSSで体裁を整えてから、部分ごとにPHPで出力して、画面に反映されるように作っていくという手順で作られている本があります
WordPressレッスンブック
ポートフォリオに追加したこのサイトはまだまだ作り込みが足りなくて、正直なところ。
このレッスンブックはわかりやすく、ブログサイトの構築がこんなにらくなものか!ということを実感させてくれた本です。
しかしながら最初からPHPで部分ごとに出力していくので、体裁をどう整えていくのかがわからないです。そしてこの本を読んでいくうちに、HTMLの部分ごとにパラメーターで出力していくのがphpなんだということが徐々に分かり始めてきたんです。
次はちゃんとHTMLとCSSで作った体裁だけのサイトをPHPで出力した形で作っていきたいと思います。年末なんで焦らないで求人が増えてくるのを待って応募していこうと思います。
あとは若いサイトの方をヤフーカテゴリの無料に突っ込んでみて通ったらどうなるのかを実験してどんな感じになるのか?ちょっとここらへんも試してみます
次に試すのはこちら
WordPress 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)
これは今の職業訓練のPHPを扱うマスターかでリアルに使われている教科書です。
こちらはHTMLで既に作られているサイトをPHPに出力して、架空のリゾートのサイトを作ってそれを運営と保守をしていくというコースなんですけど、HTMLとCSSは2ヶ月くらいだけやってあとはPHPをガッツリやるんですよね
サムネイルをPHPで抽出し、それをWPループで更新ができるようにするとか。これを正直僕はやりたかった。でもHTMLの構造を把握できていないならおそらくPHPで出力したところは消してしまったりするし、ヘッダーやフッターをバラバラにしてメンテをしやすくしているということを言われているけど、HTMLのもともとの構造を見失うと正直何もできない。
特にPHPはちょっとでも間違うとエラーとか出て、しかもログインの画面にすら入れないということになります。syntacsエラーだったかな?これには悩まされました、ほんと。
なので今だからさわれる言語かもしれませんね。
ちょっとまた書きます。ちなみにこの記事のキャッチもじつはイラストレーションのバナーの課題で作ったものです(笑)
ウェブ制作なんてやったことのないど素人の僕が卒業制作で作ったサイトはこちら
職業訓練中につかった指定の教科書と僕が+αで独学に使った本はこちら
ちょっとポチっとしてほしいな♪
![]()
にほんブログ村
[当ブログキーワード] 田舎暮らし 農林業 ワーホリ帰国 30代ライフスタイル 人生崖っぷち 生きる目的 自分の幸せ探し